vscode运行和调试怎么配置(vscode运行和调试怎么配置谷歌)
在现代软件开发中,Visual Studio Code(简称 VSCode)凭借其轻量级和强大的扩展功能,逐渐成为程序员们的首选编辑器。无论是前端开发还是后端开发,VSCode都提供了出色的支持。然而,要充分利用VSCode的功能,特别是在运行和调试代码时,适当的配置是必不可少的。本文将分步介绍如何在VSCode中进行运行和调试的配置,以便更好地进行开发工作。
首先,确保您已经安装好了VSCode以及所需的编程语言的扩展。以JavaScript为例,您可以在VSCode的扩展市场中搜索“JavaScript”并安装相关插件。此外,您还需要确保安装了Node.js,因为运行JavaScript代码需要Node环境。
一旦安装完毕,您可以打开一个新的工作空间夹并创建一个新的JavaScript文件,例如`app.js`。在该文件中,您可以编写一些简单的代码,例如:
console.log(Hello, VSCode!);
接下来,我们需要配置VSCode以便运行这个JavaScript文件。打开命令面板(使用快捷键Ctrl + Shift + P),输入“Tasks: Configure Task”并选择它。
接下来会出现一些预设的任务模板,通常选择“Create tasks.json file from template”,然后选择“Others”。这时会生成一个名为`tasks.json`的文件。在该文件中,您可以添加如下代码:
{
version: 2.0.0,
tasks: [
{
label: run app.js,
type: shell,
command: node,
args: [${file}],
group: {
kind: build,
isDefault: true
}
}
]
}
这段配置的作用是,当您执行这个任务时,VSCode将运行当前打开的JavaScript文件。您可以使用快捷键Ctrl + Shift + B来运行这个任务。
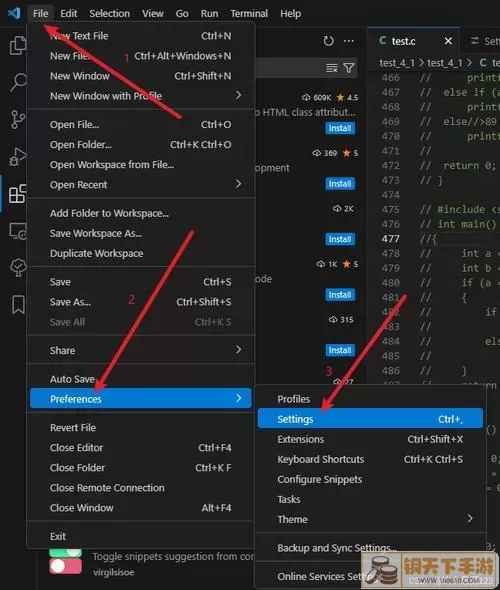
除了运行代码,VSCode还提供了强大的调试功能。首先,点击左侧活动栏中的“运行与调试”(或直接按下Ctrl + Shift + D),然后点击“创建一个launch.json文件”。通常,您可以根据语言选择“Node.js”。
这时会生成一个名为`launch.json`的文件,您可以对其进行如下修改:
{
version: 0.2.0,
configurations: [
{
type: node,
request: launch,
name: Launch Program,
program: ${workspaceFolder}/app.js
}
]
}
以上配置指明了调试器在何处找到您的主程序。您可以设置断点,然后点击左上角的绿色“开始调试”按钮,VSCode会在遇到断点时暂停执行,让您能够检查变量状态和程序流程。
调试期间,您能在左侧的变量面板中查看当前作用域内的所有变量。此外,您还可以使用“监视”面板来观察特定表达式的值,这为调试复杂应用提供了极大的便利。
当然,VSCode的运行和调试功能并不限于JavaScript。对于其他语言,如Python、Java等,您只需要安装对应的扩展,并做类似的配置即可。下面这张图是VSCode调试界面的示例:

总的来说,VSCode提供了灵活、强大的运行和调试功能,您可以根据需求设定个性化的配置。无论您是初学者还是资深开发者,理解并配置这些功能将极大提高您的开发效率。
如果您在配置过程中遇到任何问题,可以随时访问VSCode的官方文档或者相关社区寻求帮助。这样,您就能快速上手,享受高效的编程体验!下面是一个完整的VSCode配置示例:

希望本篇文章能对您在VSCode的运行和调试配置方面有所帮助,让您在编程的旅程中更加顺畅!
